ChatGPT 4o with Canvasは、これまでよりも効率的に、直感的に対話の内容を編集・管理できるように設計されており、とくにドキュメント作成やコードの共同編集に便利になっています。この記事ではChatGPT 4o with Canvasで、できるようになったことや、基本的な使い方を紹介していきます。
ChatGPT 4o with Canvas:いつから使える?

当初はChatGPT Plusの加入者や一部の対象ユーザーに段階的に提供されていましたが、2024年12月からは無料ユーザーでもご利用いただけるようになりました。
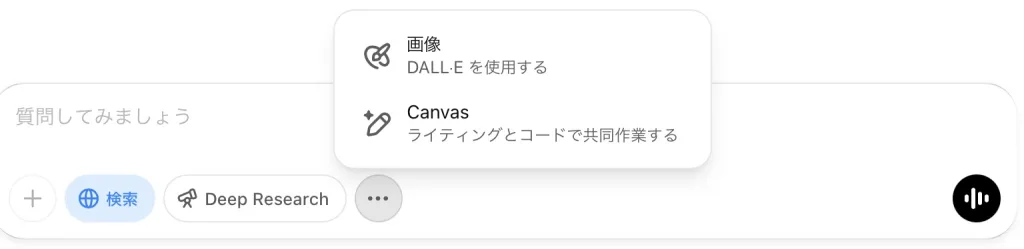
自分のChat GPTにChatGPT 4o with Canvasが搭載されているかどうかは、チャット入力する箇所の「・・・」内を見ればわかります。ここに「Canvas」の表記があれば、ChatGPT 4o with Canvasが使えるようになっています。
このチャット入力する箇所で「ChatGPT 4o with Canvas」を選択すると、使用できるようになります。

ChatGPT 4o with Canvasでできること

ChatGPT 4o with Canvasで新たにできるようになった代表的な機能を紹介します。
- テキストの直接編集
- プログラミングコードの直接編集
- 複数のバージョン管理

Canvasでできること1:テキストの直接編集
- 編集提案: 文章中の改善点を直接提案し、フィードバックを提供
- 長さの調整: 文書を短くしたり長くしたりと、希望の長さに調整
- 読みやすさレベルの変更: 読者に合わせて文章の難易度を調整
- 最終仕上げ: 文法、明確さ、一貫性をチェックして、文章を洗練させる
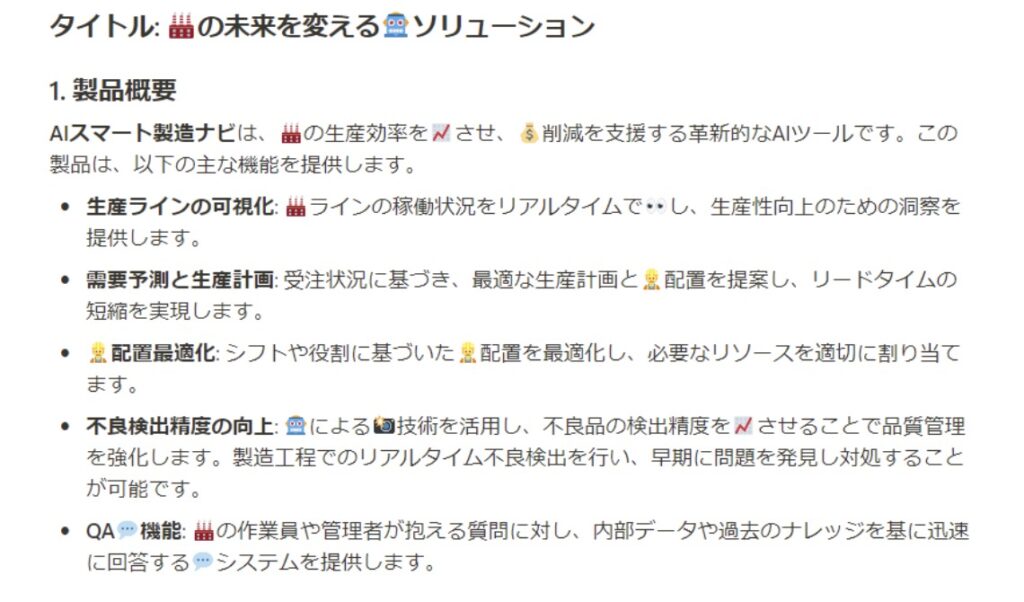
- 絵文字の追加: 強調や彩りを加えるため、関連する絵文字を文章に追加
下の画像はCanvas内の文章に絵文字を追加したものです。

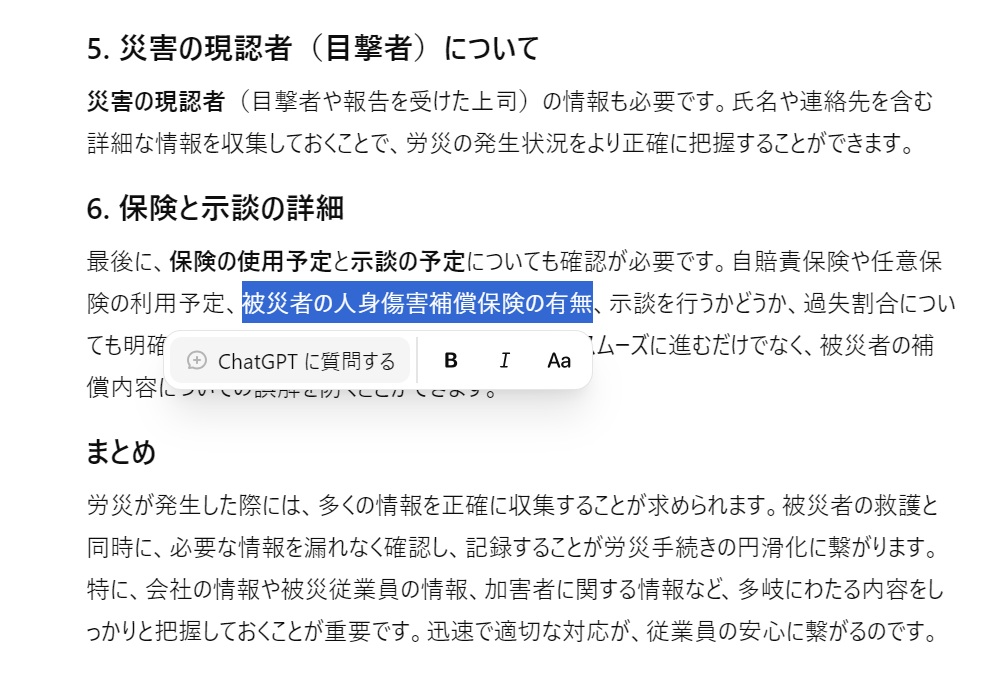
部分を指定して文章の追記・編集
テキストを選択すると、選択した部分についてChatGPTに追加の指示を出すこともできます。

Canvasでできること2:プログラミングコードの編集
プログラミングコードを扱う際、Canvasでは以下の機能が使えるようになりました。プログラミングを扱う人にとって、うれしい機能が満載です。
- コードレビュー: コードを改善するためのインライン提案提供
- ログの追加: コードのデバッグと理解に役立つ print ステートメントを挿入
- コメントの追加:コードにコメントを追加
- バグの修正: 問題のあるコードを検出して書き換え、エラーを解決
- 言語変換: コードを JavaScript、TypeScript、Python、Java、C++、または PHP に翻訳
こちらの動画は、プログラミングコードから改善すべき点を指摘してくれているものです。そのまま、Canvas内でコードを書き換えることもできます。
また、途中で編集内容が変わっても、過去のバージョンに戻すことができます。これにより、安心して自由に編集を繰り返すことが可能です。
まとめ:ChatGPT 4o with Canvasはこれまで以上に編集しやすい生成AI

一度生成された文章を修正する場合、従来のChatGPTでは、またイチから生成し直してもらっていたため、もどかしく感じていた方も多いでしょう。それが解消されたのが、ChatGPT 4o with Canvasです。
文章もコードも、明らかに従来のChatGPTよりも編集しやすく設計されているため、作業効率がますます向上することが期待できます。ChatGPTの画面右下にペンマークが既に出ている方は、一度試してみてください。なお、動画も含めての詳しい解説記事はこちらをご覧ください。
ChatGPT最新モデル:ChatGPT 4o with Canvas を使ってみた


