強化されたChatGPT Canvasで広がる新時代のクリエイティブ
HTML & ReactもOK!
「ChatGPT Canvasのアップデート内容が気になるけれど、どこから手を付けたらいいのかわからない」
そんな疑問や悩みをお持ちの方は多いのではないでしょうか。この記事では、OpenAIが提供するChatGPT Canvasの最新アップデート情報を余すところなく紹介します。読んでいただくことで、
- 新機能をいち早く理解し、業務効率をアップできる
- 自分に適したプランや使い方をイメージできる
- 競合サービスとの違いがわかり、導入判断の助けになる
といったメリットが得られます。さらに、「ChatGPTでコードまで書けるの?」と驚くような機能や、今後の展開にワクワクする未来予想など、読者の興味をかきたてる“意外な事実”や“使いこなせるかどうかの不安”に共感する視点も交えながらお伝えします。ぜひ最後までご覧ください。
ChatGPT Canvasとは? ~進化を続けるコラボレーションツール~
ChatGPT Canvasは、大規模言語モデルChatGPTの機能を拡張し、テキストや画像、コードなどを組み合わせて「新しいアイデアを形にできる」コラボレーションプラットフォームとして注目を集めています。従来から自然言語処理の高い性能を誇るChatGPTに、ビジュアル要素やコードの扱いやすさが加わることで、デザイナー・開発者・コンテンツクリエイターなど、幅広いユーザーが簡単に協力しやすくなります。
最新のアップデートではさらに強力な機能が追加され、より多彩な使い方が期待できます。「自分はあまりプログラミングに詳しくないけど、AIの文章生成は使ってみたい…」という方も多いでしょうが、今回のアップデートではそうしたユーザーにも優しい仕様が盛り込まれています。では、その新機能を詳しく見ていきましょう。
Canvasの新機能の概要

1. o1への対応(Pro, Plus, Teamプラン向け)
ChatGPTシリーズの中でも最新かつ高性能な言語モデル「o1」が、Canvasでも利用できるようになりました。具体的には以下のような強化が施されています。
- 文章生成能力の大幅向上
文脈に沿った自然な文章作成が可能で、ビジネス文書からクリエイティブなコピーまで幅広く活用できます。 - 理解力の向上
長文や複雑な内容でも、より深く読解し、適切な回答や要約を提供します。 - 翻訳精度の向上
複雑なフレーズや専門用語も、スムーズで自然な訳に変換しやすくなっています。
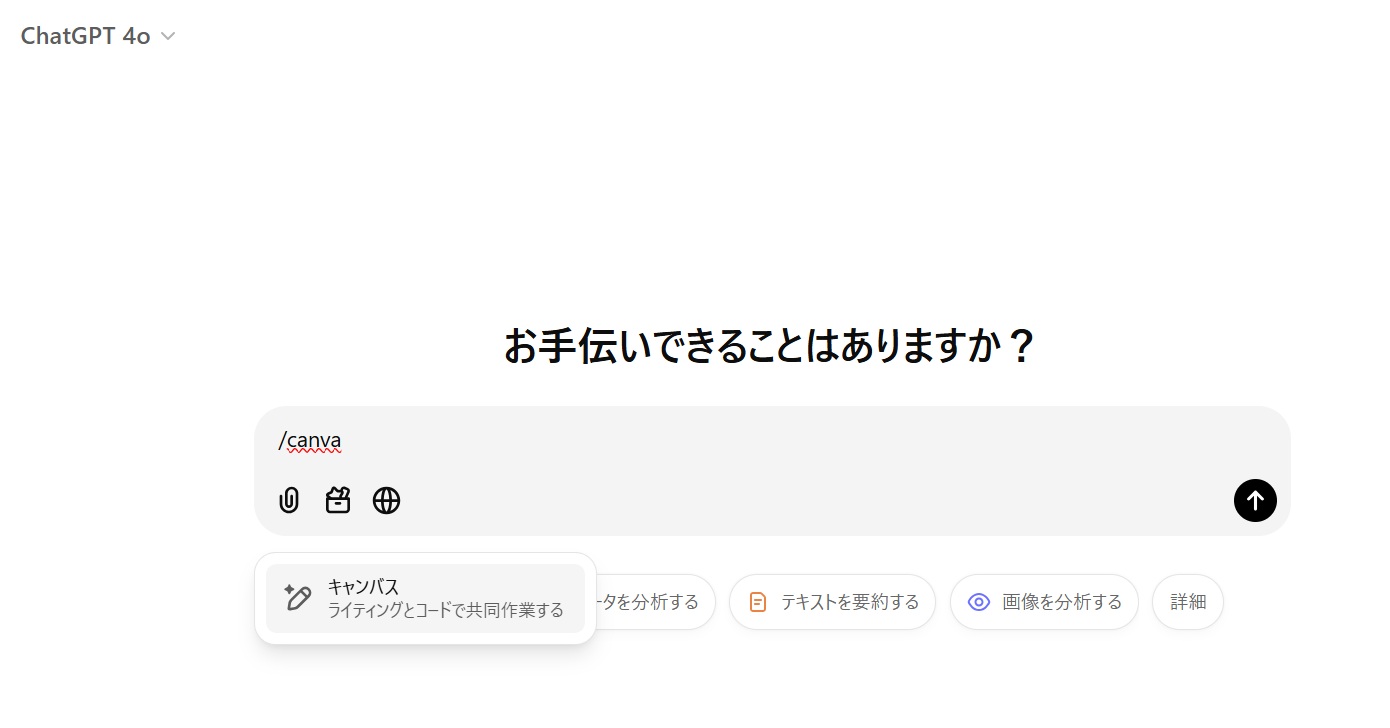
利用方法は、Canvasのモデルピッカーから「o1」を選択し、ツールボックスアイコン、または「/canvas」コマンドを使用するだけ。メニュー操作がシンプルなので、AI初心者でも敷居が高く感じにくいでしょう。特に、マーケティング関連のコピーやSNS運用といった“言葉のパワー”が求められる作業で、大きな効果を発揮するはずです。
2. HTML & Reactコードのレンダリング(全ユーザーが対象)
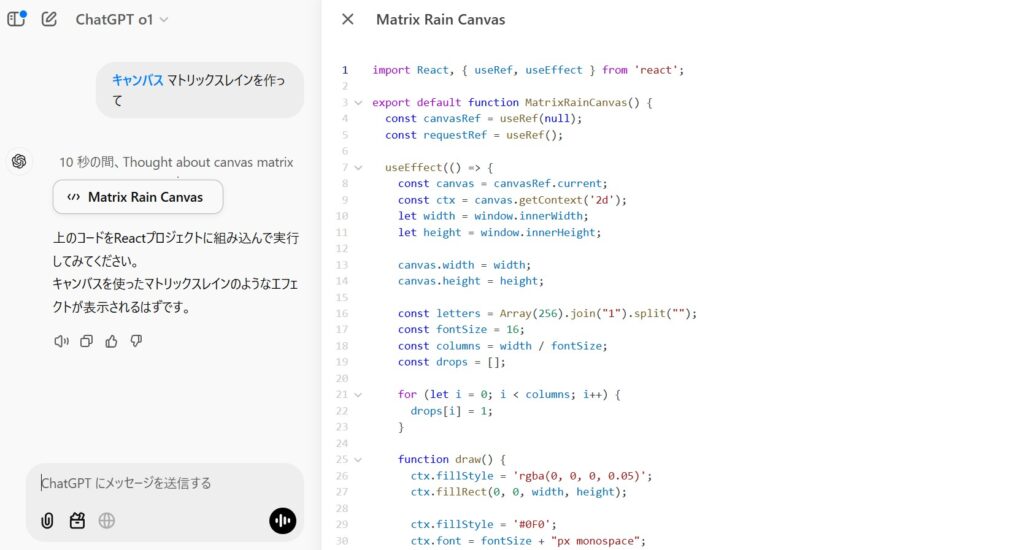
今回最も「意外!」と感じられるアップデートかもしれません。Canvas上でHTML & Reactコードを直接書き、即座にレンダリング結果を確認できるようになりました。 この機能は、ウェブデザイナーやフロントエンドエンジニアにとって非常に魅力的です。
- Webページやアプリのモックアップを素早く作成
コードを記述し、その場ですぐにビジュアルを確認できるため、プロトタイプ開発がスピーディーになります。 - インタラクティブなコンテンツの制作
JavaScriptと組み合わせて、簡易的なUIの挙動やユーザー操作を試せます。 - プレゼン資料に動的要素を追加
HTML & Reactコードで制作したアニメーションやグラフを、プレゼンテーションの補足資料として取り込むこともできます。
詳細なレンダリング方法は今後の公式発表待ちとのことですが、機能が解放されたばかりの今こそ、いち早く試して感触を確かめてみると、開発やデザインの作業効率がぐっと上がるかもしれません。
ユーザーの反応と評価
新機能についてはすでに多くのユーザーが注目しており、SNS上やコミュニティではポジティブな声が目立ちます。
「CanvasでHTML & Reactコードを直接レンダリングできるのは超便利!UIのテストがはかどる!」
「o1の文章生成は想像以上。難しい専門用語も上手に扱ってくれるから、質の高いコンテンツ制作がラクになった。」
特にReact対応がもたらすメリットは大きく、プロジェクト初期のアイデア出しからプレゼン資料の作成まで、一気通貫で行える点が好評のようです。
Canvasの競合との比較
ChatGPT Canvasの競合サービスとしては、Google ColaboratoryやMicrosoft Loopが代表的です。以下の比較表を見ると、それぞれ特徴が異なります。
| Feature | ChatGPT Canvas | Google Colaboratory | Microsoft Loop |
|---|---|---|---|
| 自然言語処理能力 | 高度な大規模言語モデル(o1など)を活用し、自然かつ正確な文章生成や翻訳が可能 | AI機能は提供されているが、自然言語処理に特化しておらず限定的 | Office系ツールとの連携が中心で、自然言語処理は限定的 |
| 操作性 | 直感的インターフェースで初心者にも扱いやすい | コーディング前提のUIなため、エンジニア向け | Officeソフトに似たUIで慣れれば使いやすい |
| 機能 | 翻訳、要約、コード生成、画像生成など多岐にわたる | 主にコード実行やデータ分析に特化 | 共同編集やタスク管理などコラボレーション機能に強み |
大きな特徴は、「高度な自然言語処理+多機能」がCanvas最大の売りである点。コードを書くエンジニアだけでなく、文章中心のクリエイターやマーケターなど、幅広い職種の人が同じプラットフォーム上で作業できる「垣根の低さ」が魅力と言えるでしょう。
今後の展望 ~さらなる拡張が期待されるCanvas~
ChatGPT Canvasは、今後も定期的にアップデートを重ねていく見込みです。考えられる将来像として、次のような機能が取り沙汰されています。
- より高度なコード生成への対応
HTML & Reactだけでなく、他のプログラミング言語にも対応し、より総合的な開発環境に進化する可能性があります。 - 画像生成機能との連携
ChatGPTの画像生成技術であるDALL-Eと統合し、Canvas上でイメージを生成→設計に反映といった使い方ができるようになるかもしれません。 - 外部サービスとの連携強化
GitHubやDropboxなど、他のWebサービスとスムーズに連携できる仕組みが追加されることで、開発や制作フローの一元化が期待されます。 - 音声認識AIとの連携
音声入力だけでスレッド操作や指示ができるようになるなど、UI体験がさらに向上する可能性があります。 - 業界特化型機能
医療や法律、教育など、専門的な分野向けの特化型ツールとして展開される可能性も考えられます。
これらの新機能が実装されることで、「ChatGPT Canvasはまだまだ進化の途中」であることが分かります。ユーザーの意見や要望を積極的に取り入れながら、コラボレーションの未来を切り拓いていくプラットフォームとして、さらに注目が高まりそうです。
まとめ ~新機能を試して、創造性を解き放とう~
今回のChatGPT Canvasアップデートでは、
- 最新言語モデル「o1」による高度な文章生成・要約・翻訳の強化
- HTML & Reactコードをその場でレンダリングすることでデザイン・開発作業の効率アップ
といった、AI初心者から上級者まで幅広くメリットを感じられる機能が追加されました。
「自分にはまだ必要ないかも…」と思っていても、一度触れてみると「こんな作業があっという間に終わるのか!」と衝撃を受けるはずです。ぜひChatGPT Canvasを試し、そのポテンシャルを体感してみてください。
そして、新機能をどんどん活用し、感じたことや学んだことを周囲と共有することで、ChatGPT Canvasのさらなる進化をともに目撃しましょう。情報の更新が激しいAI業界だからこそ、“最新情報を知っている”というだけでも大きなアドバンテージになります。あなたのビジネスやクリエイティブワークが、AIとの協業で大きく変わるかもしれません。